Customizing Blacklight Tutorial Series (v5.14.0)
Bootstrap CSS
Blacklight uses the Bootstrap framework for much of its user interface. This layout and UI integration is done using the bootstrap-sass gem. Using bootstrap-sass allows Blacklight adopters to easily style and enhance their applications, using DRY principles and with minimal version upgrade pains.
One of the first things to do when customizing the styling of a Blacklight application is removing the application.css and creating a clean application.scss file. This will allow you to take advantage of the powerful features of SASS, and rather than implicitly requiring all files in the app/assets/stylesheets directly, start explicitly importing ones that you need.
$ rm app/assets/stylesheets/application.css
$ touch app/assets/stylesheets/application.scssNext, import the blacklight.css.scss into your application.scss file.
// application.scss
@import 'blacklight';Your application should still be styled with the Blacklight defaults.

The Bootstrap framework allows you to update your application’s styling using variables, rather than overriding CSS. This helps for easier customization and longterm sustainability. Variable names that are customizable can be found on Bootstrap’s “Customize” page.
Let’s start with customizing the navbar size and color. In your application.scss file define the following variable before the Blacklight import:
// application.scss
$navbar-height: 80px;
$navbar-inverse-bg: #003268;
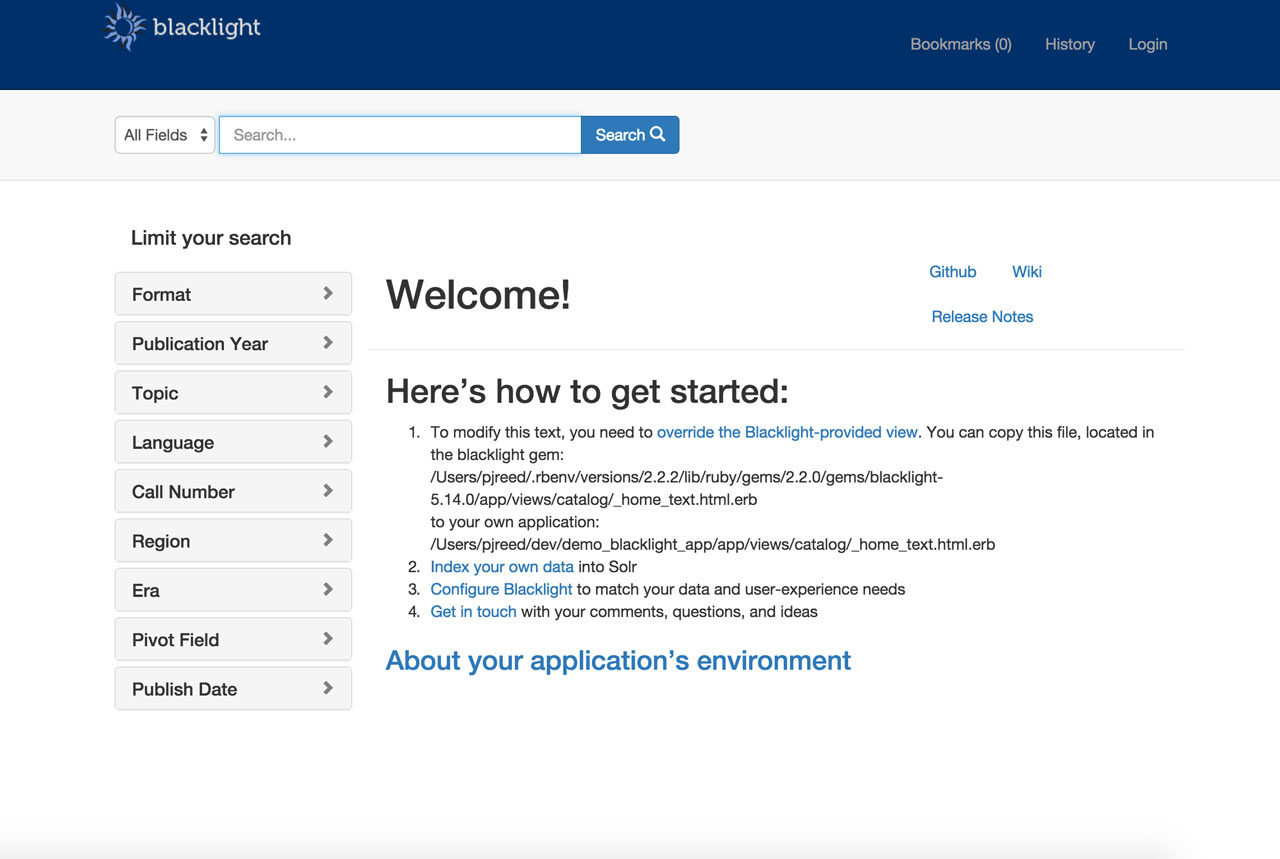
@import 'blacklight';After saving and reloading your homepage, you should see that the navbar color and size has changed.

This technique for customizing your application works on many different parts of the UI including: buttons, links, responsive breakpoints, and fonts. After many customizations the application.scss file can become crowded, so we usually split out our Bootstrap variable customizations into a new file, and just import that back into our application.scss.
// bootstrap-variables.scss
$navbar-height: 80px;
$navbar-inverse-bg: #003268;// application.scss
@import 'bootstrap-variables';
@import 'blacklight';Using this approach should facilitate maintainability of your application’s stylesheets. Modularity and SASS mixins are your friends :)